Active Element Console Live Expression
Lately, I've been focusing more and more on accessibility. The past few weeks I attended Manuel Matuzović's accessibility testing workshop hosted by Smashing Magazine. I learned a lot of gems in that workshop, but the Active Element Live Expression stands out as one of the simplest and most helpful.
Note: As far as I'm aware, this only works in Chromium browsers.
I didn't even know that you could add Live Expressions to the Console. Live Expressions run every time something changes in the browsers, and checking the active element (what is focused) is perfect for this!
Set Up
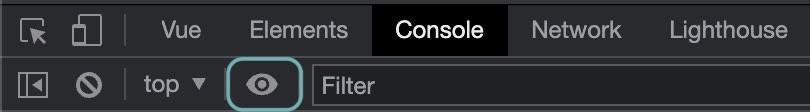
- Open the console (
cmd + option + jon a mac) - Click on the eye icon

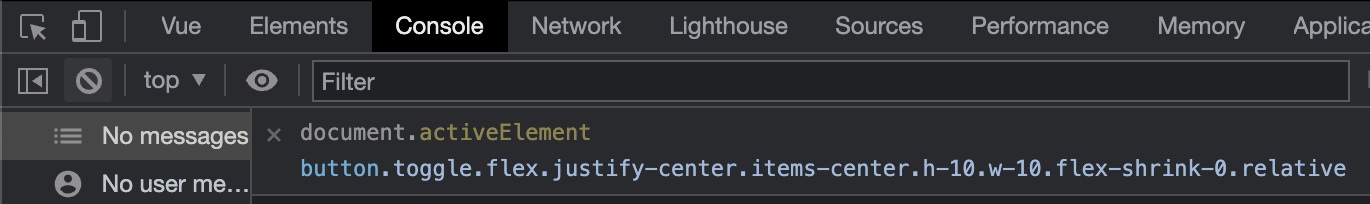
- Add
document.activeElementin the expression field

That's all there is to it
Now every time your focus updates, this field will tell you what element has the current focus. This trick is a winner. Give it a try.